Liferay 6.2 - Jquery para insertar datos en campo de Fecha y Hora con el Calendario Datetimepicker
Hola Liferay Geeksters, en esta ocasión expongo los pasos para configurar la inserción en un campo de Fecha y Hora desde el Calendario Jquery Bootstrap Datetimepicker.
0) Descargar el Jquery Datetimepicker en:
https://onedrive.live.com/?id=2356D2DBA9EFF544!1125&cid=2356D2DBA9EFF544
https://onedrive.live.com/?id=2356D2DBA9EFF544!1125&cid=2356D2DBA9EFF544
1) Importar el Jquery en Eclipse. Crear la carpeta bootstrap dentro de la carpeta css. Luego, pasar los .css bootstrap-datetimepicker.min.css y bootstrap.min.css. En la carpeta css copiar el archivo jquery-ui.css.
2) Después, crear la carpeta bootstrap y subcarpeta locales, dentro de la carpeta locales pasar el archivo bootstrap-datetimepicker.es.js. En la carpeta bootstrap copiar los archivos bootstrap-datetimepicker.js, bootstrap-datetimepicker.min.js y bootstrap.min.js. Por último en la carpeta js pasar los archivos jquery-1.12.4.js y jquery-ui.js.
3) Luego de pasar el jquery Datetimepicker con sus dependencias al servidor Liferay 6.2 desde Eclipse, se configura el campo de fecha y hora UTC desde el formulario Alloy UI.
4) Programar el main.js:
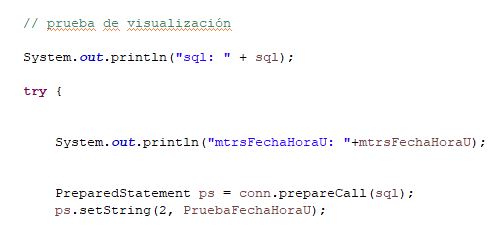
5) Hacer la captura desde el método.
6) Setear el campo PruebaFechaHoraU desde la clase que se conecta con la Base de Datos.
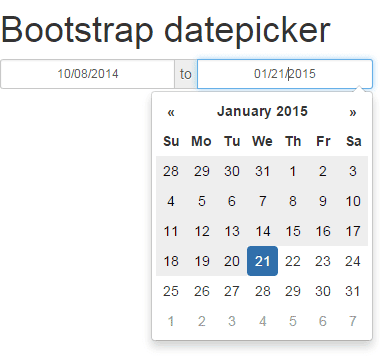
7) Ejecutar el portlet y desplegarlo en Liferay, debe aparecer de la siguiente forma.













Comentarios
Publicar un comentario